Digitalocean Setup für eine Flask Anwendung – Teil 1
Dieser Blog wird Teil einer Serie für eine Web Anwendung in Python auf einer Cloud Instanz. Ich habe mich für DigialOcean entschieden. Linode, Azure, GCP, … wären alle genau so gut für diesen Zweck. Die Anwendung wird aus einer Liste von Vokabeln ein Wort in Deutsch heraussuchen und anzeigen. Auf einer zweiten Seite wird die Übersetzung des Worts und die Deklination angezeigt.
- Im ersten Teil werde ich die Einrichtung des Servers beschreiben.
- Teil 2 wird die HTTPS Konfiguration behandeln.
- Teil 3 schliesslich beschreibt die Python Flask Anwendung und deren Deployment mit Github Actions.
- Teil 4 wird die Einrichtung der Subdomain is.hslomka.de und die Umleitung auf meinen Server beinhalten.
Das Ergebnis kann man unter https://is.hslomka.de sehen.
Server aufsetzen
Die Einrichtung eines DigitalOceans Ubuntu Droplets spare ich mir. Nachdem Anlegen eines Ubuntu Droplets auf Digitalocean und erfolgter Anmeldung am Droplet per ssh, habe ich zuerst das System aktualisiert:
sudo apt updateapt list --upgradableapt upgrade
Der nächste Schritt ist ein technsicher Benutzer zur Verwaltung des Systems.
adduser adminusermod -aG sudo admin
Apache HTTPD Server
Die Anwendung erfordert keinen LAMPP Stack. Ich habe mich für eine einfache Webanwendung unter python entschieden. Die Datenhaltung erfolgt in Dateisystem mit einer YAML Datei. Daher installieren wir zuerst einen Appache HTTPD Server.
sudo apt install apache2sudo ufw allow in "Apache"sudo ufw app list


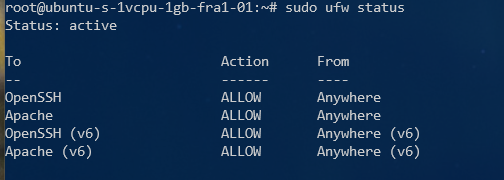
sudo ufw status

Test des Webservers durch Aufruf der IP Adresse im Browser: http:://159.89.6.14/
Apache Virtual Host
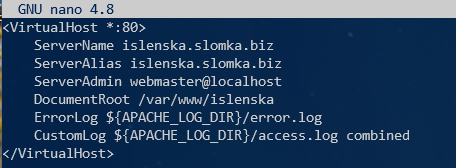
Ich habe meinen Virtual Host islenska genannt, da meine Webseite dem Training der isländischen Sprache dienen soll. Das Deployment der Anwendung erfolgt durch den Benutzer wwwadmin von meinem Github Account.
sudo mkdir /var/www/islenska
adduser wwwadmin
chown -R wwwadmin:wwwadmin /var/www/islenska
sudo nano /etc/apache2/sites-available/islenska.conf

sudo a2ensite islenska

sudo a2dissite 000-default
sudo apache2ctl configtest
systemctl reload apache2
nano /var/www/islenska/index.html

Ein erneuter Test des Webservers durch Aufruf der IP Adresse im Browser: http:://123.456.789.012 sollte jetzt die statische Seite anzeigen.